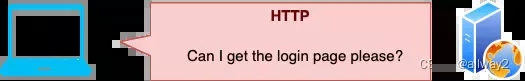
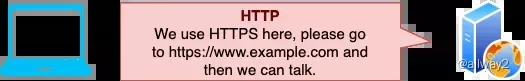
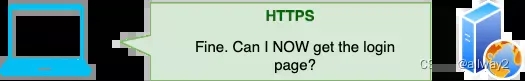
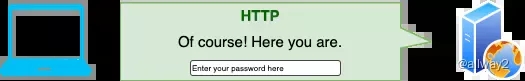
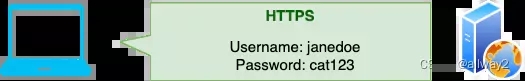
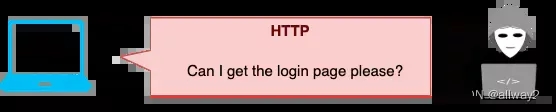
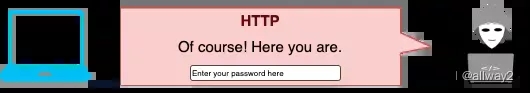
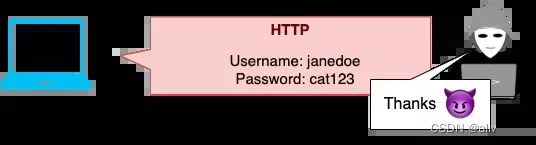
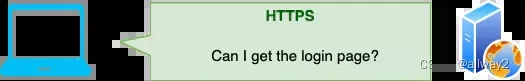
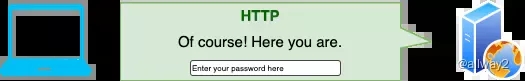
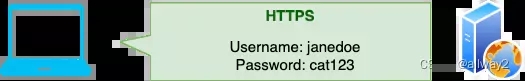
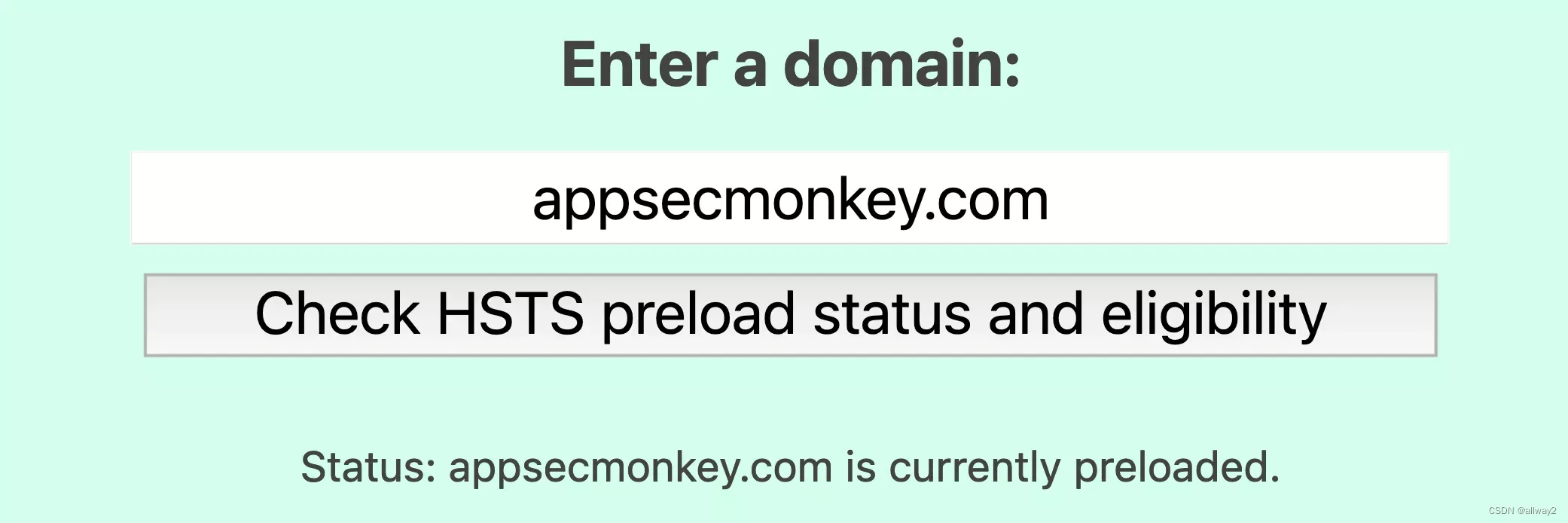
HSTS(HTTP 严格传输安全) 2023-06-03 网站 暂无评论 2847 次阅读 了解为什么 HTTPS 不足以保护您的网站免受网络攻击以及 HSTS 标头如何解决问题。让我们开始! #什么是 HSTS? HTTP Strict Transport Security 是一种可选的浏览器安全功能,可防止浏览器与域建立任何未加密的连接。 通过未加密的连接,我的意思是使用http代替https(或ws代替wssWebSockets)。 Strict-Transport-Security您可以使用标题为您的网站启用保护,如下所示: ``` Strict-Transport-Security: <options> ``` 有 3 个选项max-age,includeSubdomains和preload。我们将在一分钟内讨论这些内容,但首先,让我解释一下为什么在 Web 应用程序中实现 HSTS 如此重要。 #为什么 HSTS 很重要? HSTS 标头可防止针对您的 Web 应用程序的网络攻击。如果您不使用它,以下是您的应用程序的工作方式: ##场景 1:没有 HSTS,没有攻击者 用户输入www.example.com  用户的浏览器向http://www.example.com/ 发送未加密的 HTTP 请求  网络服务器返回一个重定向到https://www.example.com  用户的浏览器向https://www.example.com/ 发送加密的 HTTPS 请求。  网络服务器返回登录页面。  用户输入他们的用户名和密码,浏览器通过安全的 TLS 连接将其安全地发送到网络服务器。  但是如果网络上有攻击者怎么办?HTTPS 没有帮助。让我告诉你我的意思。 #场景 2:没有 HSTS,网络上有攻击者 用户输入www.example.com  用户的浏览器向http://www.example.com/ 发送未加密的 HTTP 请求  攻击者截获这个未加密的请求并从真实服务器返回登录页面。至关重要的是,连接仍然是未加密的。  用户通过未加密的连接将他们的用户名和密码直接提供给攻击者。  哎呀。这不好。 现在让我们看看当 HSTS 标头保护 Web 应用程序时会发生什么。 #场景 3:HSTS 用户输入www.example.com  该网站使用 HSTS,因此用户的浏览器会立即向https://www.example.com/ 发送加密的 HTTPS 请求。攻击者没有机会。  网络服务器返回登录页面。  用户输入他们的用户名和密码,浏览器通过安全的 TLS 连接安全地发送。  看看 HSTS 如何阻止攻击?但现在你可能会问... #如果用户是第一次访问该网站怎么办? 一个很好的问题!如果用户是第一次访问该网站,用户的浏览器还没有机会看到 HSTS 标头。 在这种情况下,攻击仍然是可能的,因为攻击者在实际的 Web 服务器有机会告诉用户的浏览器使用 HSTS 之前接管了连接。 幸运的是,有一个解决方案,我保证你会在本文结束时了解它的一切。它与第三个选项有关preload,但让我们先看看其他两个选项! #最大年龄参数 HSTS 标头中的第一个参数是max-age. 它是您希望浏览器在看到标头后记住标头的时间(以秒为单位)。 例如,以下标头将为发送它的域启用 HSTS 一分钟。然后,浏览器会在 60 秒内拒绝与域建立任何未加密的连接。 ``` Strict-Transport-Security: max-age=60 ``` 这么短的时间一般不是很有用。像这样看到一年或两年的值更为常见: ``` # 1 year Strict-Transport-Security: max-age=31536000 ``` ``` # 2 years Strict-Transport-Security: max-age=63072000 ``` 浏览器每次看到标题都会刷新时间。 注意 在生产环境中实施 HSTS 时,最好从小规模开始max-age,然后慢慢将其提升到一年或两年。这样,如果发生故障,您可以快速恢复。 #取消 HSTS 该max-age参数的第二个用例是取消 HSTS,如果您想摆脱它。通过返回max-age零,浏览器将在看到标题后删除保护。 ``` # Cancel HSTS Strict-Transport-Security: max-age=0 ``` #includeSubdomains 参数 第二个参数是includeSubdomains。默认情况下,HSTS 标头只会影响为其提供服务的域。也就是说,如果https://www.example.com 发送它,那么只会www.example.com 被保护,`foo.www.example.com` 不会。 要包含子域,请includeSubdomains像这样添加: ``` # Store for 2 years, apply also to subdomains Strict-Transport-Security: max-age=6307200; includeSubdomains ``` 注意 该includeSubdomains指令是预加载的要求,我们将在接下来查看。 #HSTS 预加载 第三个参数preload有助于 HSTS 预加载。 正如我之前提到的,预加载是一种机制,即使用户第一次访问该网站,您也可以使用该机制使用 HSTS 标头保护您的网站。 它可以让您告诉 Google 保护您的网站,他们会看到所有主要浏览器都会更改其源代码以为您的域预加载 HSTS 标头。 可不是闹着玩的!您可以在此处查看 JSON 文件。如果你仔细看,你会发现 appsecmonkey 在那里! ``` { "name": "appsecmonkey.com", "policy": "bulk-1-year", "mode": "force-https", "include_subdomains": true }, ``` 不过,为您的域启用预加载有几个先决条件。 首先,您必须使用preload指令提供 HSTS 标头。此外,max-age必须 >= 一年,并且您必须添加includeSubdomains. ``` # Store for two years, also apply to subdomains, enable preloading Strict-Transport-Security: max-age=63072000; includeSubDomains; preload ``` 此外,您的域必须在 HTTPS 端口 (443) 上返回有效的 TLS 证书,并在端口 80 上重定向到 HTTPS(如果启用了端口 80)。 当您满足这些要求时,请访问HSTS Preload List Submission并提交您的域,如下所示:  #结论 HTTPS 不足以保护您的 Web 应用程序的用户免受网络攻击。只要互联网上有未加密的网站,浏览器供应商就不能仅仅完全禁用未加密的连接。 幸运的是,对于不想要任何未加密连接的网站,有一种选择加入机制。这就是 HSTS 标头。 在生产中实施 HSTS 时,最好从缓慢开始,max-age然后慢慢提高。 最后,可以(并且强烈推荐)将您的 HSTS 标头预加载到主要 Web 浏览器的源代码中,方法是将您的域提交到 hstspreload.org。但在你这样做之前要三思而后行;取消是一个缓慢而痛苦的过程。 转自https://blog.csdn.net/allway2/article/details/126703914 标签: HSTS 本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。